Thanks To ikanstim Cause asking Me How To Do it..

1.Logon Your Blogspot.
2.Go To Dashboard,Layout,Add a Gadget And Click HTML/JavaScript
3.Copy and Paste Below Code
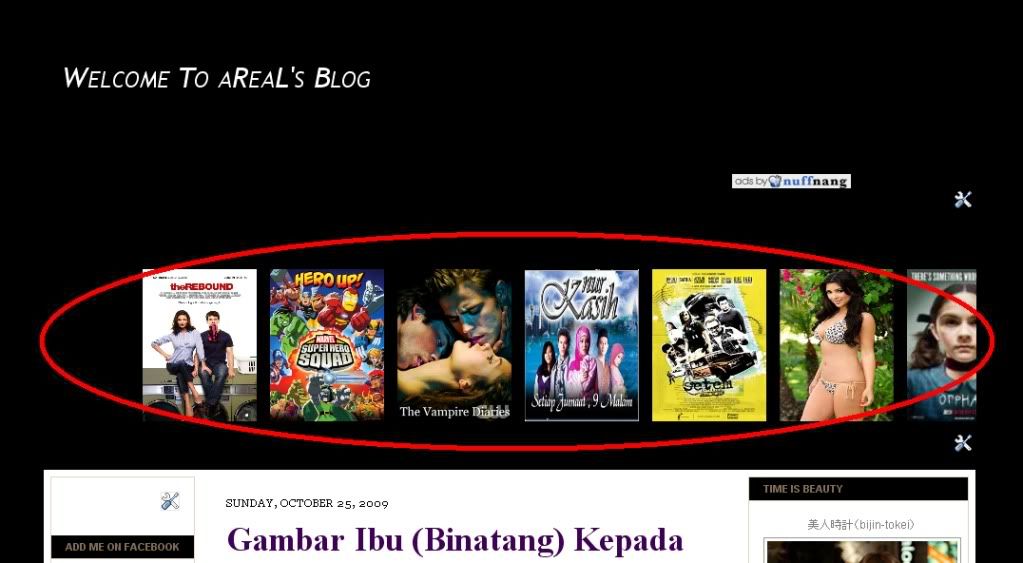
<marquee behavior="scroll" direction="left" onmouseover="this.stop()" scrollamount="7" onmouseout="this.start()" align="middle">
<a danger="" href="Site URL" title="Title"><img alt="#" width="120" src="Picture link" height="160"/></a> <a danger="" href="http://tanyaareal.blogspot.com/2009/10/thesuperherosquadshows01e01andloapilots.html" title="New Movie Update"><img alt="#" width="120" src="http://www.comicbookmovie.com/images/users/uploads/10204/dealio%20-%20super%20hero%20sqaud2.jpeg" height="160"/></a>
</marquee>
4.Change RED Code To Your Link, Title & Photo
5.Done...

0 comments:
Post a Comment
Say Something